Scenario: I have an issue that is only presenting itself on an iPhone. In order to debug this issue, I want to inject a script into the page before the page loads anything else, and for every page that I load while I am debugging.
In Chrome, I would use something like Violent Monkey to add such a script. And for Safari, I found, and tried, UserScripts, but it only works for macOS and iPadOS, not iPhone iOS…
So I started poking around the Safari Inspector…
Anyhow, once you have your iPhone connected to your laptop/desktop Safari Inspector…
- In Inspector, go to the Sources tab
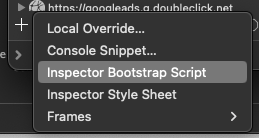
- At the bottom of the left column, click the + button and select Inspector Bootstrap Script:

- A mostly-empty page should open in the right column
- Copy and paste the script you want to run into that column and save (command + s)
- You should be asked for a name for the script file; this gets saved onto your hard-drive, and pulled into each page load from there
- I recommend adding some form of console messaging in your script, so you can easily confirm that it is running, if it will not otherwise be easily discernible
And that’s it… Refresh the page in your iPhone, check the laptop/desktop Inspector Console, and you should see your messaging (if you added something). The source of the console message should also state that it is from your Inspector Bootstrap Script (in my case I was debugging a WebSocket):
![]()
Happy debugging,
Atg
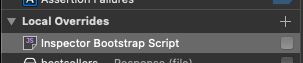
FYI, it seems that Inspector Bootstrap Scripts are not so easy to “disable”…
I would have expected unchecking this to disable it, but refreshes still displayed my console messages, and the script was still being processed:

In order to disable the script, I had to edit it, commenting out the entire thing…
¯\_(ツ)_/¯