Back in July 2011, I wrote about cleaning up the navigation menus in WP. In that post, I provided code to reduce classes on navigation menu <li>s and make the IDs a little more semantic and consistent across installations. I also mentioned that maybe some day I would convert this into a plug-in, if people seemed interested. And people seemed interested.
So, here it is, my Navigation Menu IDs & Classes plug-in for WP, downloadable right from the WP Plug-in Repository.
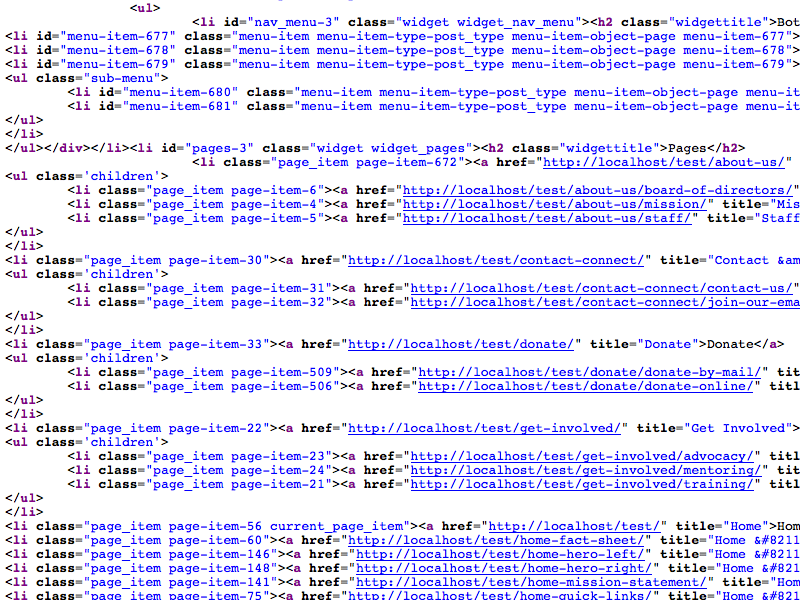
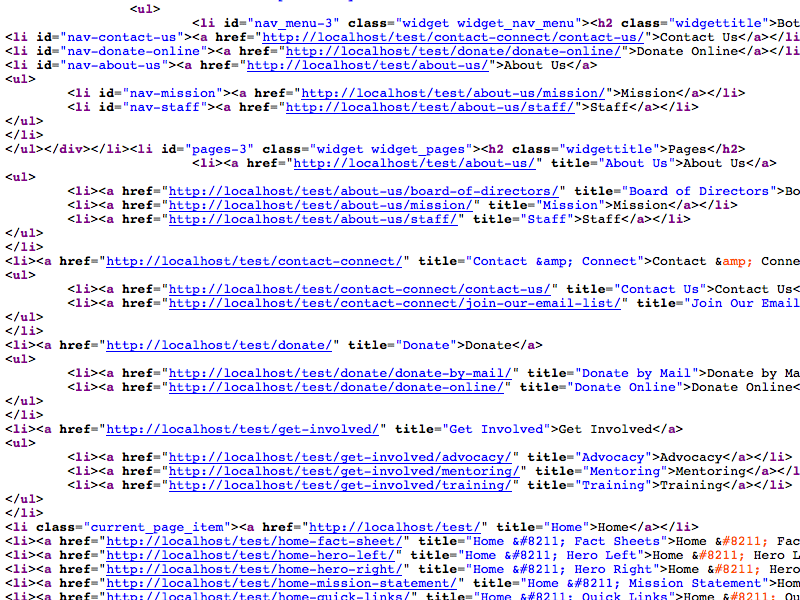
And here are a couple screenshots of the plug-in in action…


Specifically, note the change from:
<li id="menu-item-677" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-677">
to:
<li id="nav-contact-us">
As well as the change from:
<li id="menu-item-676" class="menu-item menu-item-type-post_type menu-item-object-page current-menu-item page_item page-item-56 current_page_item menu-item-676">
to:
<li id="nav-home" class="current_page_item">
I think that’s pretty darned nifty! Of course, you could always use CSS that combines pairings of <body> IDs/classes and <li> IDs/classes, thus making even class="current_page_item" unnecessary, but I have see those CSS combination selectors get pretty out of control, depending on the size of the site you’re working on.
Anyhow, there it is, folks, love to hear what you think about it, and if anyone can find a way to get the page IDs into the standard menus. And now that I think about it, IDs might be a bad idea, because multiple menus that contain the same links, would actually conflict…
Hmmm… Thought for another day…
Happy WordPressing,
Atg
I’m definitely going to have to try this when I get a chance; thanks!
Incidentally, I built my last site using a child theme on top of Boilerplate/Starkers and I love it. I’m sure I don’t take advantage of everything that’s in it, but it’s a great parent theme.
Have you done much with integrating LESS CSS (I just started learning about it two days ago) with WordPress? Do you think it’s something that can just go into a child theme? I find it a little scary but I want to make my next site responsive.
Vielen Dank, und haben Sie Glück in Deutschland!
(p.s. I’m not going to complain about #ff5e99, since you’ve created so much other awesomeness at absolutely no cost to me….)
Danke Shon, Jason, glad you’re finding the stuff useful!
I’ve not played with LESS at all, but am über interested, mostly because it provides CSS variables, which is something I’ve been dreaming of for some time…
But there is no need to use LESS in order to do responsive design, you just have start from the right starting point and build-up appropriately.
I’ve been doing a lot of responsive design lately and have been dying to put together a post about it, but just haven’t made the time to do so. In the mean time, Tweeted this the other day, you might find it useful:
https://twitter.com/#!/aarontgrogg/status/152656001127026690
BTW,
#ff5e99isn’t me, it’s straight from HTML5 Boilerplate, so blame Paul & Divya! :-)Prost,
Atg
Thanks for the reply — I’ll check out that article (and will no longer blame you for the hot pink)… :)
Is this on github?
You should stick it up there so others could contribute.
Thanks!
-Mario
@Mario: Thanks for the suggestion, I’ve never bothered digging deeply enough into GitHub to get this there, but I should do this one day soon… Perhaps between this and my next project… :-)
Cheers,
Atg
Is this plugin reversable?
@Andreas: Huh? You can Deactivate it, but not sure if that’s what you mean…
Hi there,
Nice plugin! Question: I’m working on a portfolio site and a lot of my menu items go to galleries – is it possible to add a bit of code to the admin-menu.php file that will also add the “current-page-item” class to galleries as menu items too?
Thanks!
@Emily:
Thanks! Currently
current-page-itemis the only WP class retained, in what context are you not seeing this being allowed? Have a URL example?Atg
this is the site: http://www.annabellebreakeyphotography.com/travel
When I’m on the contact or about pages if you look at the source you can see that it’s adding the “current-page-item” as it should. But if you go to a gallery, say “Place”, look at the source and there is no “current-page-item” class being added :(
I assumed because it was a gallery?
Thanks!
Hey Aaron, great plugin. Thanks.
I have suggestion: keep parent and ancestor classes. They’re very useful for sites with many pages and when you need to highlight or hide some .
Maybe you could change the nav_class_filter.
Before:
return is_array($var) ? array_intersect($var, array('current-menu-item')) : '';After:
return is_array($var) ? array_intersect($var, array('current-menu-item', 'current-page-ancestor', 'current-page-parent')) : '';Grazie, Fabio. Yes, when I have a couple minutes of free time, I think a great enhancement to this plug-in would be a checkbox list of WP classes that allows a developer to choose which to keep and which to filter, as well as textboxes to add new classes…
Some day… :-)
Ciao,
Atg
Hi I’m loving the plugin, it makes the code so much easier to read and modify. I’m hoping you might be able to help me with an issue that I’ve run into with the plugin.
For some reason each li class seems to still pick up the slug id which in itself is no big issue. i.e.
, until you come to the current page class which displays as.Is there any reason you can think of, that might be making this happen?
This is my code for calling the menu, incase its an issue with that
'header_menu',// name of menu'container' => 'div',// wraps menu in tags
'container_id' => 'nav',// div id
'container_class' => '', //class name of container div
'menu_id' => 'nav_ul',//change ul id
)
);
?>
ok for some reason some of my code snippets vanished so I’ll do them as plain text
this is how it displays if the link is not for the current page ‘ id=”nav-blog” class=”blog” ‘ and then for a current page it displays as ‘ id=”nav-blog” class=”blog current_page_item” ‘
@Ben: Do you have URL you can share where this is happening (easier to View Source than to share code via comments… :-)?
Thx,
Atg
Hi Aaron the website can be found at http://www.aprilkelley.org.uk/
Hi – really excited to use this plugin – it’s what I’ve been looking for awhile now and couldn’t get right on my own..! One problem I’m having though – i seem to only be able to “check all” or “uncheck all” – I don’t seem to be able to select the items individually. I’d really like to keep the current-menu-item class. Any ideas what might be going wrong? Is there an update I missed?
Thanks!
Erin
@Erin: Thanks for the heads-up, good catch! (Actually, you could select items individually, just not by checking the checkbox… :-) In an attempt to “help” devs, by making the entire
<tr>clickable, I broke the actual checkbox itself… All fixed now, and live in the WP Repository:http://wordpress.org/extend/plugins/navigation-menu-ids-classes/
Thanks again, always nice to hear from devs, and to find out about errors!!
Atg
Hi Aaron – thanks for the update – checkboxes work now..! :) however- still having a bit of a problem – I’ve selected current-page-item and a few others, but the only class that’s showing up is the one mirroring the menu item name – do I need to rebuild those menus after updating?
Thanks!
Erin
Please note that version 2.3, fixing the issue that prevented the retention of WP class, is now live on WP:
http://wordpress.org/extend/plugins/navigation-menu-ids-classes/
And, as requested, GitHub:
https://github.com/aarontgrogg/wp-plugin-navigation-menu-ids-classes
Thanks to all above for the comments and patience while I got this revision together!
Atg
Awesome plugin!
I’m using wordpress’s option of adding classes to menu items in the Menus admin page. The setting is turned on from Screen Options > CSS Classes.
Can your plugin keep the custom class I enter on the menu items?
Thanks!
@Bryce:
Ah… Hmm… Yeah, sure, that makes sense, will have a look the next chance I get, thanks for the pointer!
Atg
hey, Bryce, can’t believe it finally happened, but version 2.4 finally includes your recommendation:
http://wordpress.org/plugins/navigation-menu-ids-classes/changelog/
thanks again for the idea, and sorry it took me so long!
take care,
Atg
Hi! Thanks for the plug-in info!
I would like to have home tab permanently highlighted as when hovered (blue background with white font)
example image:
http://whatsyourdamageheather.com/home_highlighted.jpg
Theme settings highlight tabs when moused over:
http://whatsyourdamageheather.com
I assume this plug-in might make things easier as a few other edits I tried did not work. Would really appreciate a little guidance.
THANKS!
hey, K, thanks for the comment.
it seems like you have this CSS applied to the :hover state of your navigation links:
.nav-menu li:hover > a,.nav-menu li a:hover {
background-color: #21bbc4;
color: #fff;
}
(not sure why you need
li:hover aandli a:hover, but okay)if that’s the look you want to represent the current page, then you can simply extend the above to:
.nav-menu li:hover > a,.nav-menu li a:hover,
.nav-menu li.current_page_item a {
background-color: #21bbc4;
color: #fff;
}
that should do the trick.
however, i also see you have this CSS, so you could also eliminate it:
.nav-menu .current_page_item > a,.nav-menu .current_page_ancestor > a,
.nav-menu .current-menu-item > a,
.nav-menu .current-menu-ancestor > a {
color: #21bbc4;
font-style: none;
}
your call.
Hi,
Thanks for the quick reply! This is actually the navigation / CSS that came with the original theme. I have done a lot of customizing of colors and various elements but this navigation / home tab for some reason has been a complete pain!
So, I tried or had already tried your suggestions. Here is where I am at, I have left it as is for now so hopefully you might have a chance to see the results.
I want the home tab to stay highlighted (blue background / white font) on ALL pages which it is now by using the plug-in for that tab and creating a class “hometab” … I entered the following in the custom CSS which at least maintains the blue background on ALL pages …
.hometab {
background-color: #21bbc4;
color: #fff;
}
As you can see though, the font is not white which is the issue I keep running into. If you hover, it turns white but when not hovered, it’s still trapped in the main menu designated color of moss green. Arrr! I have tried so many things, hoping you might have the magic solution!
http://whatsyourdamageheather.com/
THANKS!
and that very effectively changes the background and font color for
.hometab, but that’s theli, and you want to change the font color of thea…so, change this:
.hometab {to this:
.hometab a {You would think so, right? Welcome to my monster! Updated per your request … NADA!
http://whatsyourdamageheather.com/
:(
I have tried everything! What is up with this!?@#
P.S.
I have tried so many things, wasted about three days now! I have tried various plug-ins, uploading an image of the tab, etc. Nothing works as it’s supposed to! I think I have become obsessed to conquer this monster at this point. It seems like such a basic task but … NO!
that’s because the specificity of this declaration:
.nav-menu li a {color: #817e39;
...
}
outweighs this new line:
.hometab a {background-color: #21bbc4;
color: #fff;
}
so change this:
.hometab a {...to this:
.nav-menu .hometab a {...Slight update, available in the WordPress repo and on GitHub, check the README.txt for details.